QRadioButton¶

Synopsis¶
Functions¶
- def initStyleOption (button)
Detailed Description¶
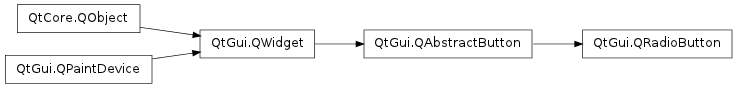
The PySide.QtGui.QRadioButton widget provides a radio button with a text label.
A PySide.QtGui.QRadioButton is an option button that can be switched on (checked) or off (unchecked). Radio buttons typically present the user with a “one of many” choice. In a group of radio buttons only one radio button at a time can be checked; if the user selects another button, the previously selected button is switched off.
Radio buttons are PySide.QtGui.QAbstractButton.autoExclusive() by default. If auto-exclusive is enabled, radio buttons that belong to the same parent widget behave as if they were part of the same exclusive button group. If you need multiple exclusive button groups for radio buttons that belong to the same parent widget, put them into a PySide.QtGui.QButtonGroup .
Whenever a button is switched on or off it emits the PySide.QtGui.QAbstractButton.toggled() signal. Connect to this signal if you want to trigger an action each time the button changes state. Use PySide.QtGui.QAbstractButton.isChecked() to see if a particular button is selected.
Just like PySide.QtGui.QPushButton , a radio button displays text, and optionally a small icon. The icon is set with PySide.QtGui.QAbstractButton.setIcon() . The text can be set in the constructor or with PySide.QtGui.QAbstractButton.setText() . A shortcut key can be specified by preceding the preferred character with an ampersand in the text. For example:
button = QRadioButton("Search from the &cursor", self)In this example the shortcut is Alt+c . See the QShortcut documentation for details (to display an actual ampersand, use ‘&&’).
Important inherited members: PySide.QtGui.QAbstractButton.text() , PySide.QtGui.QAbstractButton.setText() , PySide.QtGui.QAbstractButton.text() , PySide.QtGui.QAbstractButton.setDown() , PySide.QtGui.QAbstractButton.isDown() , PySide.QtGui.QAbstractButton.autoRepeat() , PySide.QtGui.QAbstractButton.group() , PySide.QtGui.QAbstractButton.setAutoRepeat() , PySide.QtGui.QAbstractButton.toggle() , PySide.QtGui.QAbstractButton.pressed() , PySide.QtGui.QAbstractButton.released() , PySide.QtGui.QAbstractButton.clicked() , and PySide.QtGui.QAbstractButton.toggled() .

A radio button shown in the Plastique widget style . 
A radio button shown in the Windows XP widget style . 
A radio button shown in the Macintosh widget style . See also
PySide.QtGui.QPushButton PySide.QtGui.QToolButton PySide.QtGui.QCheckBox GUI Design Handbook: Radio Button Group Box Example
- class PySide.QtGui.QRadioButton([parent=None])¶
- class PySide.QtGui.QRadioButton(text[, parent=None])
Parameters: - parent – PySide.QtGui.QWidget
- text – unicode
Constructs a radio button with the given parent , but with no text or pixmap.
The parent argument is passed on to the PySide.QtGui.QAbstractButton constructor.
Constructs a radio button with the given parent and a text string.
The parent argument is passed on to the PySide.QtGui.QAbstractButton constructor.
- PySide.QtGui.QRadioButton.initStyleOption(button)¶
Parameters: button – PySide.QtGui.QStyleOptionButton Initialize option with the values from this PySide.QtGui.QRadioButton . This method is useful for subclasses when they need a PySide.QtGui.QStyleOptionButton , but don’t want to fill in all the information themselves.
See also




